Animasi GIF atau yang biasa disebut Anigif adalah gambar bergerak yang terdiri dari beberapa gambar.
Bingung?
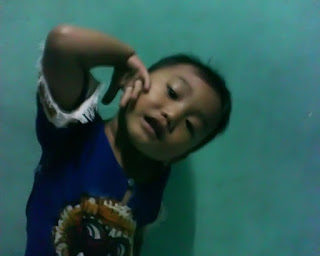
Begini nih contohnya . Nah, gambar tersebut terdiri dari 2 gambar, yaitu gambar ini
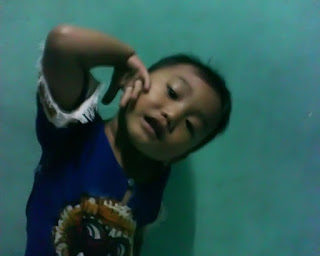
. Nah, gambar tersebut terdiri dari 2 gambar, yaitu gambar ini  dan gambar ini
dan gambar ini  .
.
Kedua gambar tersebut digabung jadi satu, ditampilkan secara bergantian, dan dijalankan dengan waktu yang telah ditetapkan.
Wah, jadi tambah bingung nih. Daripada tambah bingung, mending kita langsung aja ke cara membuatnya.
Sebelumnya yang kita butuhkan di sini adalah program pengolah gambar yang bernama Photoshop dan Image Ready, yang mana Image Ready sudah teringerasi jadi satu tuh sama Photoshop. Jadi cukup download Photoshop aja, Image Readynya ada di dalam Photoshop.
Bagi yang belum punya Photoshop, silahkan download sendiri. Bisa cari di Om Google atau yang lebih cepat cari saja di 4shared.com, 100% gratis. Adobe Image Ready hanya ada pada Photoshop CS1 saja, sedangkan pada Photoshop CS2 ke atas tidak disertai dengan Image Ready. Tapi itu tidak jadi masalah, karena yang tadi di CS1 kita bikin animasi harus dengan bantuan Image Ready, di CS2 ke atas semuanya bisa dilakukan dengan Photoshop tanpa perlu Image Ready.
Dan untuk referensi, kita pakai gambar anak kecil ini.

Oke, sekarang mari kita bekerja.. ehm..ehm..
Tereeeeetttt...... Dan inilah hasilnya..
Saya senang bisa berbagi ilmu dengan semuanya. Terima kasih sudah membaca. Dan selamat datang di HEDYZONE .
Bingung?
Begini nih contohnya
 . Nah, gambar tersebut terdiri dari 2 gambar, yaitu gambar ini
. Nah, gambar tersebut terdiri dari 2 gambar, yaitu gambar ini  dan gambar ini
dan gambar ini  .
. Kedua gambar tersebut digabung jadi satu, ditampilkan secara bergantian, dan dijalankan dengan waktu yang telah ditetapkan.
Wah, jadi tambah bingung nih. Daripada tambah bingung, mending kita langsung aja ke cara membuatnya.
Sebelumnya yang kita butuhkan di sini adalah program pengolah gambar yang bernama Photoshop dan Image Ready, yang mana Image Ready sudah teringerasi jadi satu tuh sama Photoshop. Jadi cukup download Photoshop aja, Image Readynya ada di dalam Photoshop.
Bagi yang belum punya Photoshop, silahkan download sendiri. Bisa cari di Om Google atau yang lebih cepat cari saja di 4shared.com, 100% gratis. Adobe Image Ready hanya ada pada Photoshop CS1 saja, sedangkan pada Photoshop CS2 ke atas tidak disertai dengan Image Ready. Tapi itu tidak jadi masalah, karena yang tadi di CS1 kita bikin animasi harus dengan bantuan Image Ready, di CS2 ke atas semuanya bisa dilakukan dengan Photoshop tanpa perlu Image Ready.
Dan untuk referensi, kita pakai gambar anak kecil ini.

Oke, sekarang mari kita bekerja.. ehm..ehm..
- Buka program Photoshop, dan buka gambar yang akan dijadikan animasi. Anda juga bisa menggunakan gambar yang seperti contoh di atas tadi supaya lebih cepat. hehehe.
- Kemudian duplikat layernya, caranya pilih menu Layer=>Duplicte layer atau tekan tombol CTRL+J pada keyboard
- Aktifkan Layer 1 , lalu plih menu Filter=>Liquify
- Setelah itu akan muncul tampilan seperti di bawah ini
- Atur parameternya (yang dilinkari dengan garis merah) sesuai kebutuhan, lalu sapukan brushnya pada kedua alis anak tersebut hingga alisnya bengkok ke atas. Dan akhiri dengan mengklik OK .
- Nah, sekarang coba hilangin, lalu munculin lagi icon visibility yang berbentuk mata seperti pada gambar di bawah ini.
- Apakah yang terjadi? hehehe. Jangan senang dulu, kita masih separo perjalan.
- Selanjutnya simpan gambar tersebut dengan format PSD
- Setelah disimpan, sekarang kita edit gambar tersebut menggunakan Adobe Image Ready.
- Anda juga bisa megklik icon Jump Aplication sepeti gambar di bawah, untuk berpindah dari Photoshop ke Image Ready, atau bisa juga lansung saja membuka file tersebut dengan Image Ready
- Bagi yang menggunakan Photoshop versi CS2 ke atas, anda bisa langsung saja plih menu Window=>Animation untuk menampilkan pallete animation.
- Oke, kita lanjut. Setelah memasuki area kerja Image Ready, plih menu Window=>Anmation , untuk menampilkan pallete animation seperti di bawah ini
- Selanjutnya buat frame baru, dengan cara mengklik icon segitiga kecil pada pojok kanan atas pallete animasi, lalu plih New Frame
- Nah, di sinilah kita akan bermain dengan tombol visibility tadi. Aktifkan Frame1 , dan hilangkan icon visibility pada Layer 1
- Selanjutnya, aktifkan Frame2 ,dan munculkan kembali icon visibility tadi.
- Lalu atur waktu untuk delay (waktu untuk gambar berganti), dengan cara mengklik segitiga kecil di bawah Frame seperti gambar di bawah ini. Atur waktunya sesuai keinginan, di sini waktunya kita atur selama 1 detik
- Setelah delay untuk kedua Frame tersebut sudah diatur, sekarang klik tombol play untuk melihat hasilnya
- Sekarang kita suda selesai membuat animasinya, sekarang tinggal disimpan
- Untuk menyimpanyannya, klik menu File=>Save Optimized

Tereeeeetttt...... Dan inilah hasilnya..
Saya senang bisa berbagi ilmu dengan semuanya. Terima kasih sudah membaca. Dan selamat datang di HEDYZONE .



















makasih ilmunya yahhh
BalasHapusihhh lucu banget jadi ketawa setelah lihat hasilnya hahaha....
suka....3x
BalasHapussyag ga ga bekerja di fb...